If you've ever wanted to build a web app but got intimidated by coding, you're not alone. As a brand manager, I wanted to explore how I could bring an idea to life without diving into complex development. This time, I aimed to create a web app without touching a single line of code. And that's where Softr.io came in. In this blog post, I'll share my journey of building a simple web app, leveraging tools like Softr.io, Make.com, and Airtable. Whether you're a marketer, an entrepreneur, or just curious about no-code tools, I hope my experience inspires you to take the leap. Let’s dive in!
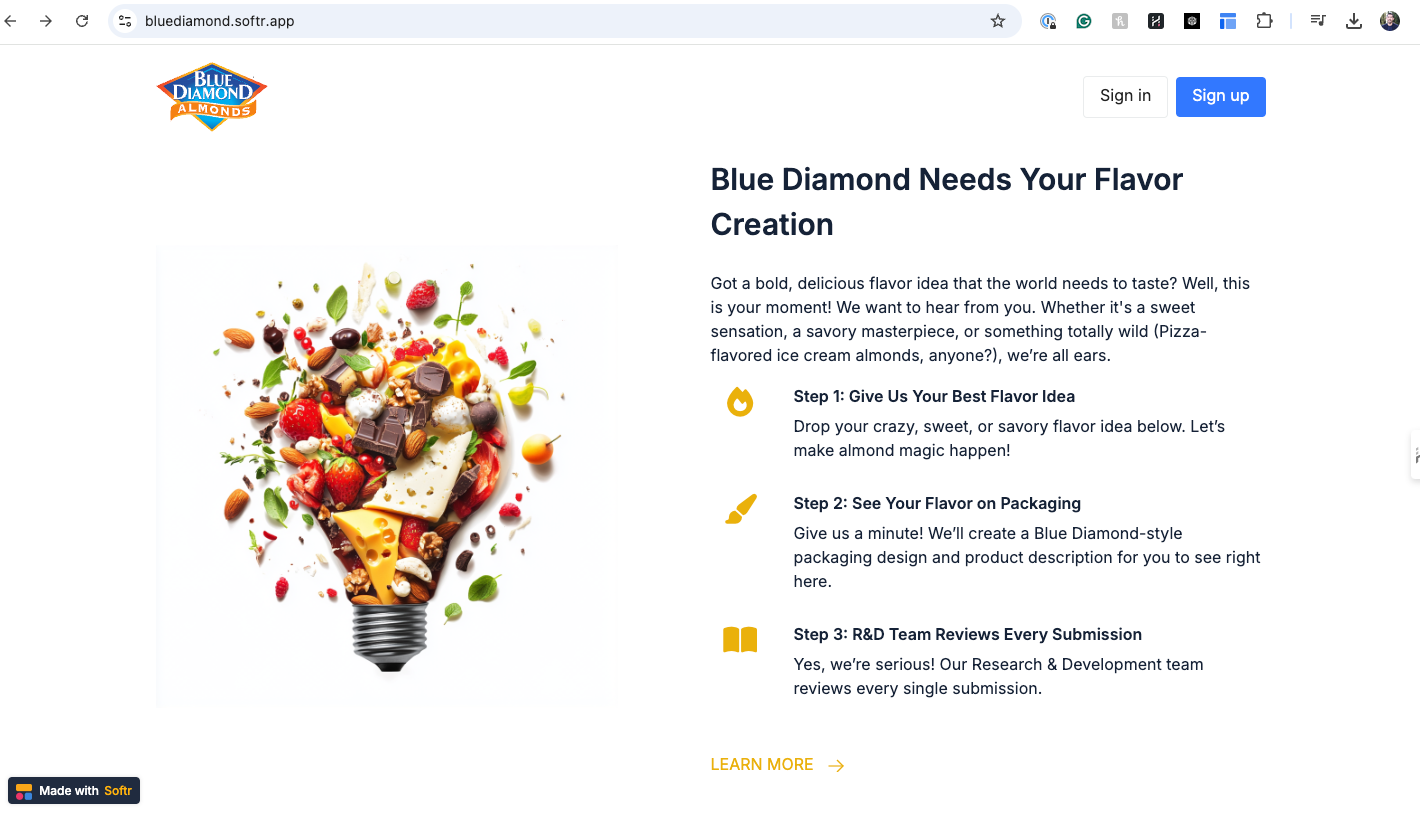
To understand the Blue Diamond Flavor Creation web app, you should check it out and try it for yourself first.

Why I Decided to Build a Web App
As a brand manager, I’m always looking for ways to engage with customers and drive interaction. I wanted to explore app building, not just for the sake of learning something new, but also to understand how I could leverage these tools in my work. That's when I stumbled across Softr.io—the no-code platform that promised I could create an app without writing any code. It sounded like a perfect challenge.
What is Softr.io?
Softr.io is a no-code platform that allows you to build web apps by dragging and dropping different elements. Instead of spending time on technical details, I could focus on what mattered: user experience and engagement.
Getting Started: My Idea for the Web App
I wanted to create an app that was simple but meaningful. The idea was to allow fans to submit their flavor ideas for Blue Diamond Almonds. The app would display submissions and allow users to see their ideas brought to life with packaging and marketing copy. This concept aligned well with my passion for creating engaging content and driving customer interaction—something I do daily as a brand manager.
Tools I Used: Softr.io, Airtable, Make.com
To build the app, I used three main tools:
- Softr.io: To design the front-end interface.
- Airtable: To serve as the database for storing user inputs.
- Make.com: To automate the integration between Airtable and Softr.io.
These tools allowed me to build, connect, and automate everything without needing any technical expertise.
How to Create a One-Page Web App
The Step-by-Step Guide
- Set Up Your Airtable Base: I used Airtable to create a simple database that would hold user submissions. Airtable made it easy to visualize the data structure and add new fields as needed.
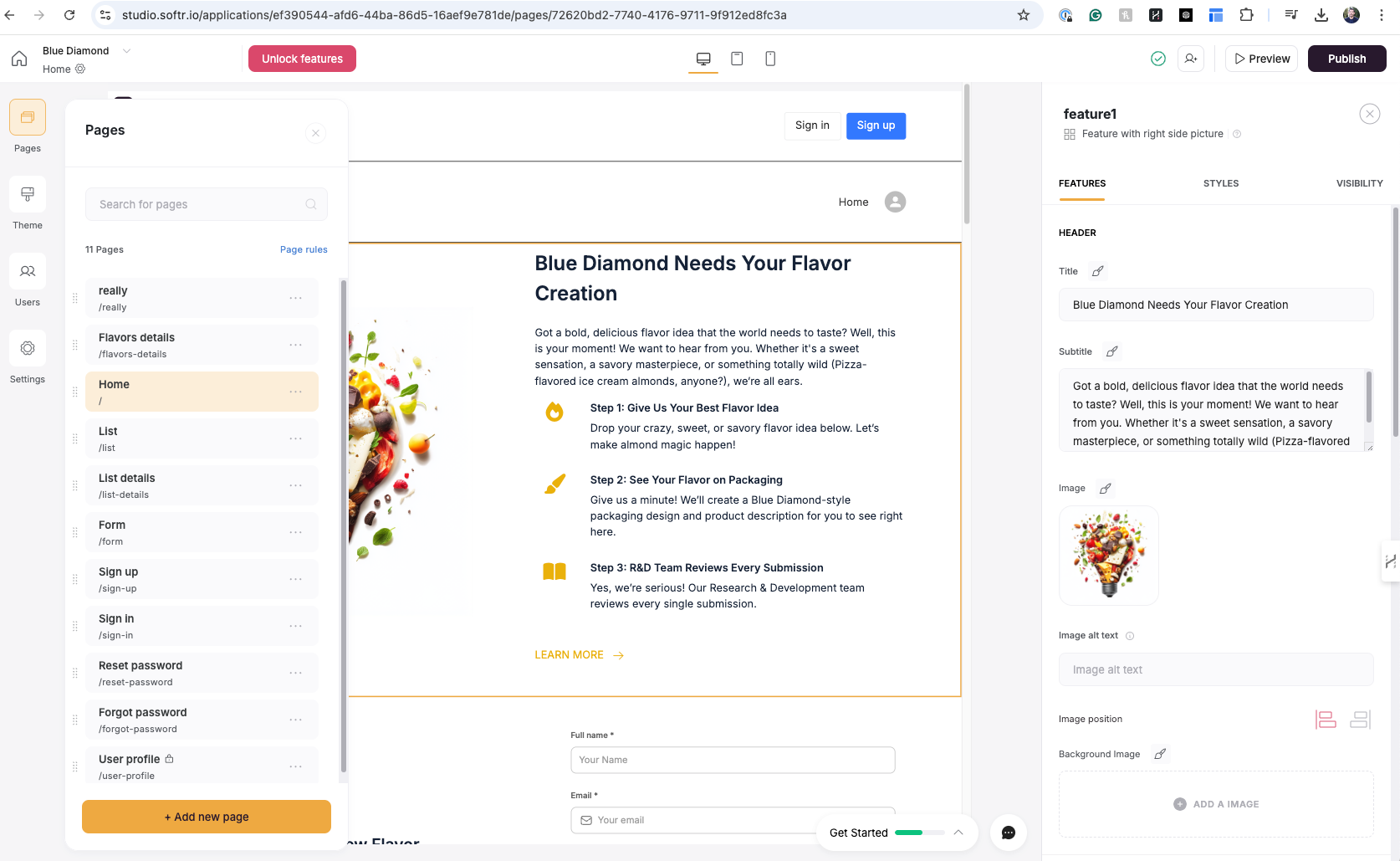
- Build the Interface in Softr.io: Using Softr.io, I crafted the front-end interface. With its intuitive drag-and-drop interface, I could add different blocks such as forms, lists, and images.
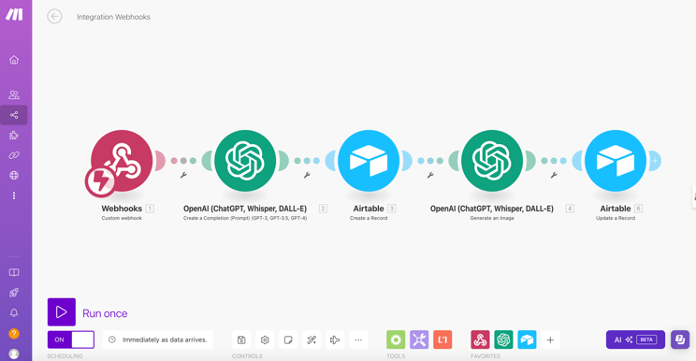
- Use Make.com for Automations: Make.com played the role of the integrator. It linked the user submissions from Softr to Airtable, ensuring that everything ran smoothly without manual intervention.
Setting Up Airtable as the Backend
Database Design & User Inputs
In Airtable, I created fields such as "User Name," "Flavor Idea," and "Description." This became the heart of my app—the data source that Softr.io would use to display user-generated content. Airtable was straightforward to set up, and its flexibility allowed me to adapt quickly as I refined the app.
Building the Front-End with Softr.io
What Makes Softr.io So User-Friendly?
One of the biggest advantages of Softr.io is its ease of use. With ready-made blocks, I didn’t need to worry about HTML or CSS. Instead, I focused on making the interface clean and engaging. It was exciting to see my app take shape so quickly!

Integrating Everything with Make.com
Automation was a key part of making this app functional. Make.com allowed me to automate workflows, like sending new submissions to Airtable and then displaying them in Softr.io. It saved me hours of manual work and helped me understand the importance of automation in app development.

How the Flavor App Works
The Flavor App I created was a proof of concept for Blue Diamond Almonds—a fun, interactive way for fans to submit flavor ideas and see them come to life. Here’s how it works, step by step:
- Landing Page: Users land on the page and learn that they can submit their flavor suggestion to Blue Diamond Almonds. A screenshot of this page would go here to show the user-friendly interface.
- Flavor Submission Form: Users enter a short flavor name and a description of their idea. This form was created using Softr.io’s easy-to-use form block. Including a screenshot of the submission form would illustrate how simple it is.
- Packaging & Marketing Copy Creation: After submitting their flavor idea, users get to see a simulated Blue Diamond Almonds package featuring their flavor, thanks to OpenAI's DALL-E image generation. The marketing copy is generated by ChatGPT via API, creating a romanced description for the flavor. A screenshot of the generated packaging and marketing copy would be added here.
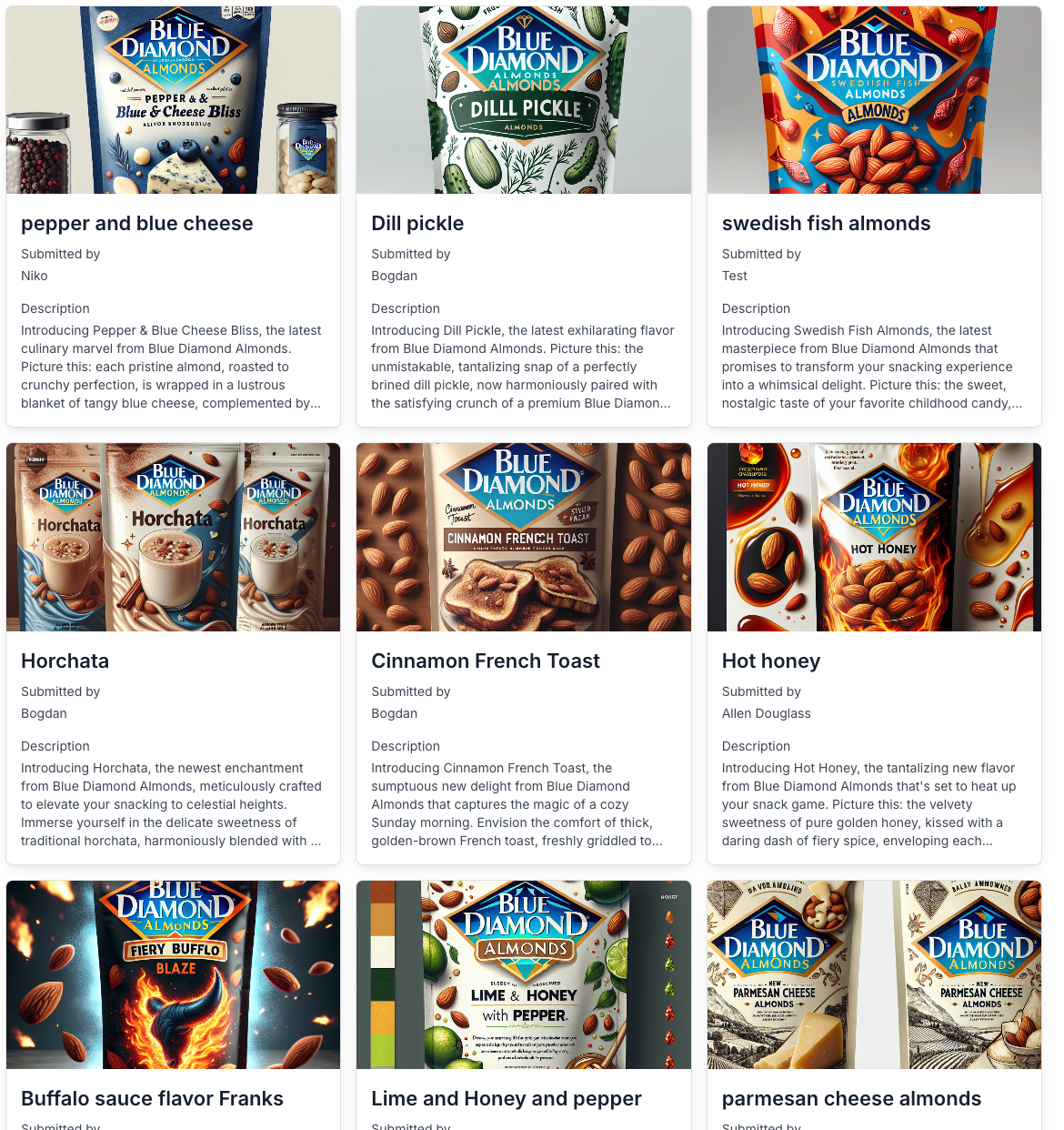
- View Other Submissions: At the bottom of the page, users can see what other fans have suggested. This feature encourages community interaction and highlights the creativity of the fanbase. A screenshot here would showcase the community aspect of the app.
This app isn’t a real production app but rather a proof of concept to demonstrate what’s possible with no-code and low-code tools. Blue Diamond was just an example because of my role as a brand manager there, and it’s a brand I’m very familiar with.
What I Learned During the Process
Understanding MVP (Minimum Viable Product)
One of my biggest learnings was about MVPs. I often work on big campaigns, but here I had to build something functional in the simplest way possible. The goal was to test the idea and see if users would engage with it. This mindset of "done is better than perfect" was both challenging and liberating.
The Magic of No-Code Tools
No-code tools like Softr.io and Airtable are game changers. They empower people like me—non-developers—to create something tangible. I learned that building an app isn’t about knowing how to code; it’s about understanding the user journey and creating a solution that works for them.
Technical Insights Gained
Working with Make.com taught me several semi-technical skills that I hadn’t explored before. For instance, I learned how to connect ChatGPT’s API with Airtable via Make.com to automate the generation of marketing copy. This meant understanding how data flows between systems and how to structure API requests effectively. Learning to automate the process of saving AI-generated content directly into an Airtable base was both rewarding and insightful.
I also gained experience with data mapping—deciding how data from one platform should be used in another. It gave me a clearer understanding of how data transforms and flows within web applications, which is a useful skill for any brand manager working with digital tools.
Challenges I Faced and How I Solved Them
Initially, connecting Airtable and Softr.io was a bit of a challenge because I wasn't familiar with how data flows between these platforms. I tackled this by breaking the integration process into small steps and testing each one. This approach helped me pinpoint where the issues were and address them methodically.
Benefits of Using Softr.io
Ease of Use for Non-Technical People
Softr.io’s biggest strength is its simplicity. As someone who typically focuses on data-driven marketing and brand management, I found it incredibly empowering to build a functioning web app without writing a single line of code.
Quickly Getting an MVP in Front of Users
Speed is crucial in testing ideas. With Softr.io, I could create an MVP in just a few days, gather feedback, and iterate. This helped me validate my idea without overcommitting resources.
What is Make.com and How Does It Work?
Make.com (formerly Integromat) is an automation tool that connects different apps and services. In this project, it was the bridge that linked user inputs from Softr.io to Airtable, allowing the entire process to happen seamlessly.
Why Airtable is a Perfect Match for Softr.io
Airtable’s database structure is both powerful and flexible, making it an ideal backend for a no-code front-end tool like Softr.io. It allowed me to organize submissions and keep everything manageable without the need for traditional database management skills.
Tips for Beginners Looking to Build a Web App
- Start Small: Your first app doesn’t need to be complex. Pick something you’re passionate about and start there.
- Leverage Tutorials: The no-code community is full of helpful tutorials and examples. I watched several Softr.io walkthroughs to get a better idea of how to design my app.
- Experiment and Learn: It’s all about trial and error. Don’t be afraid to experiment and see what works.
Additional Tips for Creating Your First App
- Utilize Templates: Softr.io offers a variety of templates that can kickstart your app creation process. Don’t reinvent the wheel—use what's available.
- Automate Early: Using automation tools like Make.com can save you a lot of time. Even simple automations can make your app much more efficient.
- Gather Feedback: Once your MVP is up, share it with friends or colleagues. Their feedback can provide insights into user experience that you might have missed.
Conclusion
Building a simple web app with Softr.io was one of the most rewarding learning experiences I've had. As someone whose day-to-day involves marketing strategy and brand building, diving into app development was a refreshing change. It showed me how accessible these technologies have become and how they can be leveraged to create value quickly. If you're curious about building an app but don’t know where to start, I wholeheartedly recommend trying out Softr.io—you might be surprised at what you can create.
Here are some of the wild flavors people have submitted. Yum!

FAQs
- What is Softr.io? Softr.io is a no-code platform that allows users to create web apps by dragging and dropping different elements without writing any code.
- How do Airtable and Softr.io work together? Airtable stores the backend data, while Softr.io uses that data to create a visually appealing front-end for your app.
- Is it hard to learn Make.com for integrations? Not at all! Make.com is intuitive, and there are plenty of tutorials online to help you get started with creating automations.
- Can I build a fully functioning app using no-code tools? Absolutely! No-code tools like Softr.io, Airtable, and Make.com allow you to create fully functional apps, especially if you want to test an idea quickly.
- What kind of apps can I build with Softr.io? You can build many types of apps, including directories, membership sites, and community platforms. The possibilities are endless with a bit of creativity!





